소개
디지털 환경은 끊임없이 진화하고 있으며 웹 디자인도 예외는 아닙니다. 몇 년 전에는 최첨단이었던 것이 지금은 시대에 뒤떨어져 보일지도 모릅니다. 빠르게 진화하는 웹 디자인의 세계에서는 매력적이고 사용하기 쉬운 웹 사이트를 만들기 위해서는 최신 트렌드와 기술을 따라가는 것이 필수적입니다. 기술과 사용자의 취향이 끊임없이 변화하는 가운데 웹 디자이너나 개발자에게 적응하는 것은 중요합니다. 이 글에서는 온라인 체험을 형성하고 있는 5가지 저명한 현대적인 웹 디자인 트렌드에 대해 살펴보고자 합니다.
현대적인 웹 디자인의 중요성
현대 웹 디자인은 미학뿐만 아니라 탁월한 사용자 경험을 제공하는 것을 목적으로 합니다. 디자인이 좋은 웹사이트는 보기 좋을 뿐만 아니라 원활하게 기능하고, 모든 디바이스에서 반응하며 브랜드 정체성을 반영합니다. 웹디자인의 현재와 미래를 형성하고 있는 주요 트렌드를 살펴보겠습니다.

1. 미니멀리즘 디자인
미니멀리즘은 현재에도 웹 디자인을 계속 지배하고 있습니다. 이 경향은 심플함, 깨끗한 선, 그리고 본질적인 요소에 초점을 맞추고 있습니다. 잡다함과 잡음을 줄임으로써 미니멀리즘 디자인은 사용자의 집중력을 높여, 우아하고 시각적으로 매력적인 경험을 만들어 냅니다.
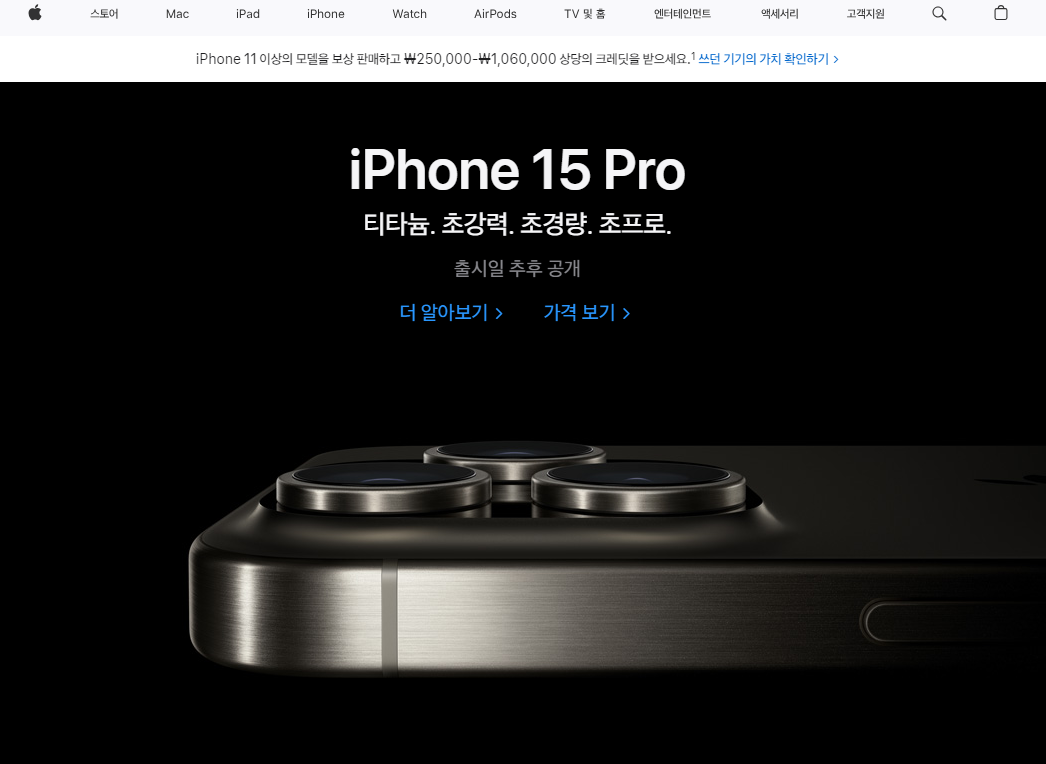
예: Apple 웹사이트는 미니멀리즘적인 디자인의 전형적인 예입니다. 깨끗한 레이아웃, 충분한 화이트 스페이스 및 심플한 내비게이션을 통해 뛰어난 사용자 경험을 선사합니다.

2. 다크모드
다크 모드는 스마트하고 시각적으로 매력적인 미학으로 인기를 끌고 있습니다. 이는 스타일뿐만 아니라 다크 모드를 통해 눈의 피로를 줄이고 모바일 장치의 배터리 지속 시간을 절약하며 독자적인 브라우징 체험을 제공합니다.
예: 뉴욕 타임즈는 독자에게 다크 모드 옵션을 제공하고 있습니다. 이 기능은 사이트의 사용 편의성을 유지하면서 저조도 환경에서 쾌적한 독서 체험을 제공합니다.

3. 마이크로 인터랙션
마이크로 인터랙션은 사용자가 웹 사이트의 요소와 상호 작용했을 때 발생하는 미묘한 애니메이션 또는 반응입니다. 이러한 작은 터치를 통해 사용자의 참여를 향상시키고 피드백을 제공하며 보다 역동적인 사용자 경험을 만들 수 있습니다.
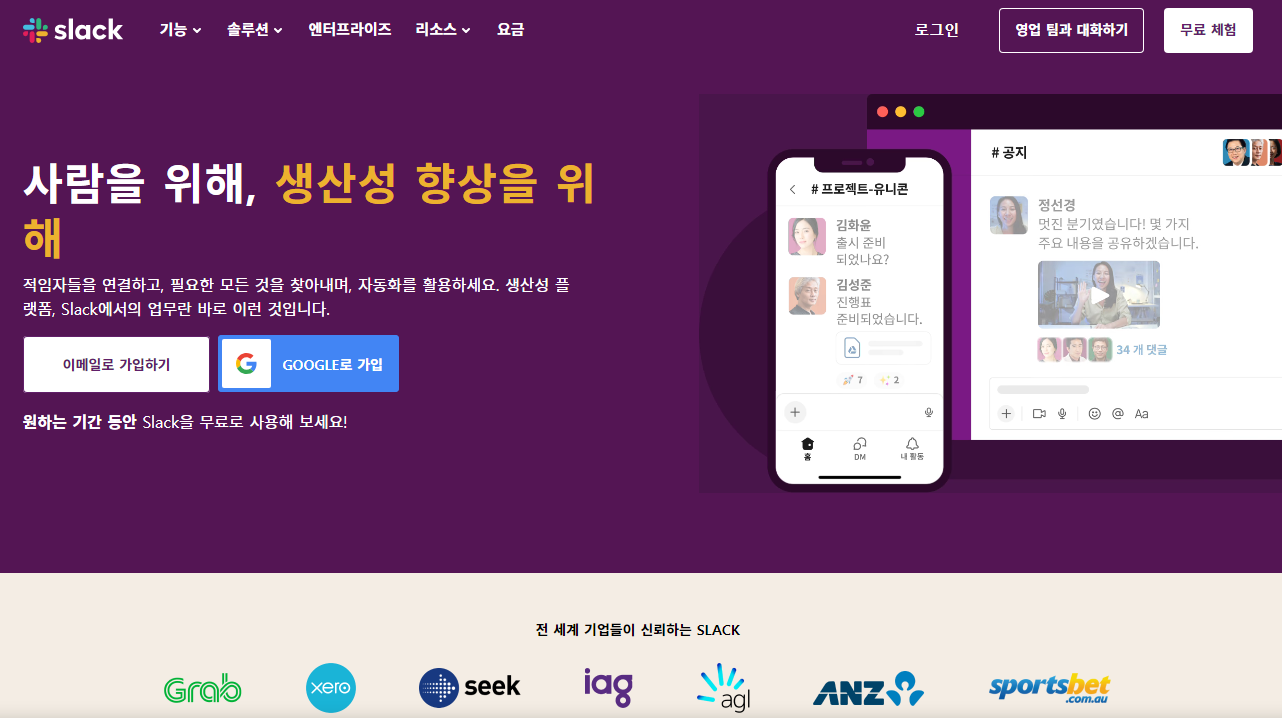
예: Slack은 메시지 전송 시 마이크로 인터랙션을 사용하여 즉시 피드백을 제공합니다. 애니메이션 화살표와 체크 마크는 메시지가 정상적으로 전달되었음을 나타냅니다.

4. 3D 그래픽과 일러스트레이션
3차원 그래픽과 일러스트레이션은 웹 디자인에 깊이와 현장감을 주고 있습니다. 3D 요소를 통합함으로써 웹 사이트는 사용자를 새로운 방법으로 매료시키는 몰입감 있는 경험을 만들 수 있습니다.
예: Mozilla의 혼합 현실 웹 사이트에서는 VR과 AR 프로젝트를 3D 그래픽으로 소개하고 있습니다. 대화형 3D 헤드셋과 핸드입니다. 컨트롤러는 사이트에 다이내믹 요소를 추가합니다.
5. 디자인 요소로서의 타이포그래피
타이포그래피는 단순히 텍스트를 전달하는 것만이 아니라 이제 그 자체로 중요한 디자인 요소가 되었습니다. 대담하고 창의적인 글꼴과 텍스트 애니메이션은 주목을 받고 브랜드의 개성을 효과적으로 전달할 수 있습니다.
예: 결제 처리업체인 Stripe는 웹사이트의 핵심 메시지를 강조하기 위해 굵은 서체를 사용하고 있습니다. 애니메이션 텍스트는 역동적인 느낌을 더해줍니다.
결론
웹 디자인은 기술의 발전과 사용자의 기대에 지속적으로 적응하는 역동적인 분야입니다. 최신 트렌드를 항상 파악하고 디자인 프로젝트에 통합하는 것은 시각적으로 매력적일 뿐만 아니라 뛰어난 사용자 경험을 제공하는 웹 사이트를 만드는 데 필수적입니다.
이 글에서는 미니멀리즘 디자인, 다크 모드, 마이크로 인터랙션, 3D 그래픽과 일러스트레이션, 디자인 요소로서의 타이포그래피라는 다섯 가지 두드러진 현대적인 웹 디자인 트렌드를 살펴봤습니다. 이러한 트렌드를 통합하고 실제 사례에서 영감을 얻음으로써 매력적이고 사용하기 쉬운 웹 사이트를 만들 수 있습니다.
웹 디자인은 미학과 기능성의 균형이라는 것을 기억하십시오. 외형뿐만 아니라 의도한 목적에도 효과적으로 도움이 되는 웹사이트를 만드는 것이 목표입니다. 기술이 진보함에 따라 혁신적인 웹 디자인의 가능성은 무한합니다.이러한 트렌드의 최전선에 서는 것으로 웹 프로젝트가 디지털 환경에서 돋보일 것입니다.
'IT 인터넷' 카테고리의 다른 글
| 클라우드 컴퓨팅의 혁신과 응용 사례 (0) | 2023.09.25 |
|---|---|
| AI 기반 음성인식 기술의 현재와 미래 (0) | 2023.09.24 |
| 농업 분야의 기술 - IoT, 드론, 정밀 농업 (0) | 2023.09.23 |
| 마케팅 캠페인의 AI 기반 개인화 - 고객 참여 혁신 (0) | 2023.09.23 |
| 인공 지능(AI) 기반 챗봇 - 고객 참여 혁신 (0) | 2023.09.22 |



